Also, you can 'fine-crop' an image, by holding the <Ctrl> key and pressing the arrow keys on your keyboard. Each press of the keys will remove one row (or column) of pixels from the appropriate edge. For example, pressing <Ctrl><Up> will crop off the bottom row of the image. Likewise, <Ctrl><Down> will crop off the top row, <Ctrl><Left> will crop off the right edge, and <Ctrl><Right> will crop off the left edge. It may sound backwards, but it does the Right Thing.
This 'fine-cropping' will work regardless of whether or not there is a selection rectangle currently drawn. If you accidentally crop too much off the image, you can use the UnCrop command described above to get the original image back.
Note that cropping never actually changes the image, only what portions are displayed. The original image can always be restored using the UnCrop command. Also, note that the 'cropping' commands and the 'zoom' commands (See "Zooming" ) are related, in that both affect the 'visible portion' of the image. The cropping commands maintain the same expansion factors by making the window larger or smaller, while the zooming commands maintain the same window size, and stretch the relevant portion of the image to fit. As such, the UnCrop command will also undo an zooming that you may have done.
A new feature added to Version 3.10 is the ability to cut and paste arbitrary rectangular portions of images. You can cut (and copy) and paste within a single image, between two different images, or even between two running copies of xv. You can even cut or copy a portion of an image, exit xv, go out for dinner, come back, restart xv , and paste the previously-copied portion into the current image.
Copied image data is normally stored within the X Server's memory (in the 'XV_CLIPBOARD' property), and remains there until some other data is copied, or until the X Server is reset (i.e., when you log off). This allows you to transfer image data between different copies of xv, and the xv's can even be running on different machines.
If there is not enough server memory available to hold the copied image data (this can happen if you copy a large amount of data, and you're using an X Terminal, as opposed to a workstation), xv will detect this, and fall back to using a file ('.xvclip') in your home directory. Needless to say, this precludes transferring data between xv's running on different machines, but it's better than nothing.
On
the other hand, if you have a selection rectangle drawn
when you hit Paste the first time, the image will
be pasted into the selected area immediately.
Keyboard Equivalent: <Meta> v
The Pad command is the opposite of the Crop command. Sort of. It lets you add a border of a specified size to the edges of the image. It also lets you resize images to some desired size without manually expanding or cropping the image. But it goes further than that. There are a whole slew of interesting effects available, as described below:
Note: The new, padded image will have the same 8/24-bit mode as the original. As such, you probably want to switch to 24-bit Mode before issuing the Pad command, particularly if you intend to modify the image further. (See "The 24/8 Bit Menu" .)
The 'Pad Method' menu gives you three different ways of filling the background:
 |
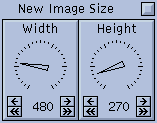
These dials let you specify the size of
the new, padded image in the "Solid" and
"Run 'bggen'" modes. In the "Load
Image" mode, the dials are disabled, as the new
image size is dictated by the size of the loaded image. If the image size dials are enabled, the small button above them resets them to the size of the currently-loaded image. Note that padding with the 'new' size equal to the current size won't actually do anything, unless you change the "Opaque" dial, described below. |
 |
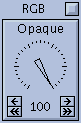
This dial sets the 'opaque-itude' of the foreground (the original image). Normally, this is set to '100%', which simply means that everywhere the original image and the background overlap, the original image is what you'll see. If you set the dial to '0%', then wherever the original image and the background overlap, the background is what you'll see. In any case, at points where the foreground image does not overlap the background, you'll see the background, unmodified. (Practical upshot: at '0%' you will only see the background.) |
Of course, most of the interesting effects happen when the dial is set to intermediate values, where the foreground image will appear semi-transparent.
There are four modes the 'Opaque' dial can operate in. They are selected by clicking the button located above the 'Opaque' dial.
The two images are blended together in the most obvious way. Each RGB color component in the new image is computed by taking a weighted average of the RGB components from the appropriate pixels in the foreground and background images. Like so:
On overlapping pixels, only the Intensity components (the 'V' in the HSV colorspace, see "RGB & HSV Colorspaces" ) of the pixels are blended, using the same weighted average calculation shown above. If you set the 'Opaque' value to '0%', brightness of overlapping pixels will be completely determined by the 'background' pixel. It's possible to get some interesting 'masking' effects and whatnot by playing around with black&white backgrounds.
Similar to INT, except that it is the Saturation component (the 'S' in the HSV colorspace, see "RGB & HSV Colorspaces" ) of the two pixels that will be blended together, again using the weighted average calculation. The effects possible with this one are considerably more subtle, and not necessarily interesting. It is mainly included for completeness.
In this case, the colors of the two overlapping pixels are blended. You can get some interesting effects by setting 'Opaque' to '0%', and loading a colorful rainbow background. In this case, at all overlapping pixels, it will be as if the foreground image were a greyscale transparency, as the brightness and saturation will be controlled by the foreground, and the color will be controlled by the background.
Technical Note: The HUE case does not simply do a weighted average of the two hue components. Instead, it plots the two points on the edge of a standard color wheel, draws a straight line between them, and picks a point along this line based on the 'Opaque' value (i.e., the larger the value, the closer it is to the 'foreground' endpoint of the line). As a result, the HUE setting can affect both the hue and saturation components of the computed pixel. While this makes this 'Opaque' mode somewhat unlike the others, once again it is a fine example of xv's trademark "Do The Right Thing" technology.
![]()